I was passing the ‘active’ attribute to styled-components as a boolean type in order to implement a button that changes color for each type of button and changes color when clicked on as ‘active’,
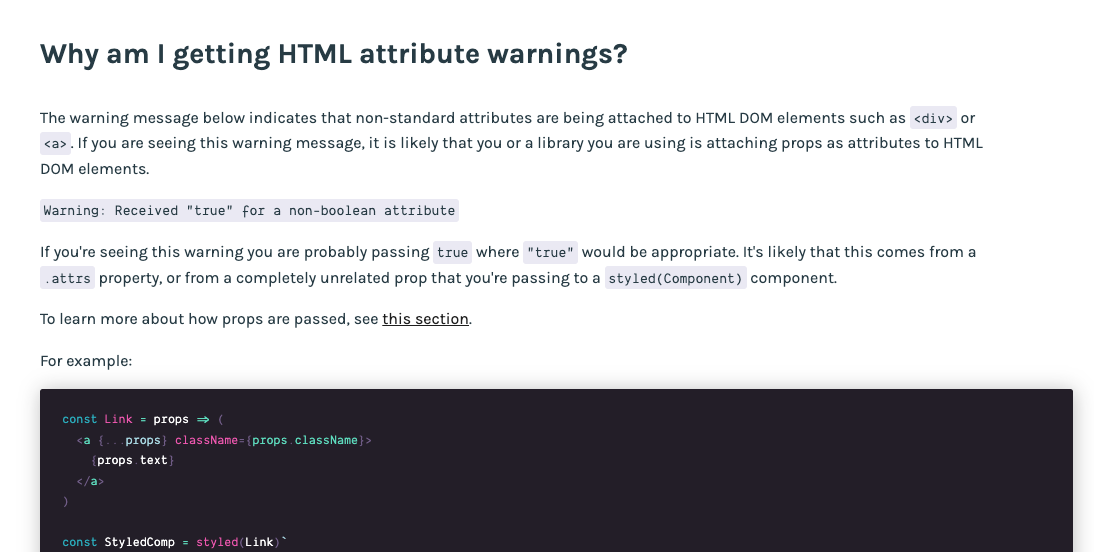
Warning: Received `true` for a non-boolean attribute
if you want to write it to the dom pass a string instead:
error was displayed.
This seems to be a warning message when a non-standard attribute is added to a DOM element.
Click here for the official.
Here is the code where the error occurred.
<KindButton
active={
typeof kindId === "undefined" ? true : false
}
color={getKindColor("")}
href="/kind"
shallow
>
kind
</KindButton>
const KindButton = styled(Link)<{ active: boolean; color: string }>`
display: flex;
justify-content: center;
align-items: center;
height: 32px;
border-radius: 4px;
text-decoration: none;
${({ active, color }) =>
active &&
css`
background: ${color};
`}
`;Referring to the error log, it was noted that a string type value should be passed to the DOM, so the warning was resolved by modifying as follows.
<KindButton
active={
typeof kindId === "undefined" ? "active" : ""
}
color={getKindColor("")}
href="/kind"
shallow
>
Kind
</KindButton>
const KindButton = styled(Link)<{ active: string; color: string }>`
display: flex;
justify-content: center;
align-items: center;
height: 32px;
border-radius: 4px;
text-decoration: none;
${({ active, color }) =>
active &&
css`
background: ${color};
`}
`;Change the type of ‘active’ from boolean to string and change the value to be passed, and the Warning is resolved.
The solution is usually described in the official or error text, so be sure to read it carefully.