種別ごとに色の変わるボタンを配置し、クリックした箇所を’active’として色が変わるボタンを実装するために、styled-components に ‘active’ 属性 を boolean 型で渡していたところ、
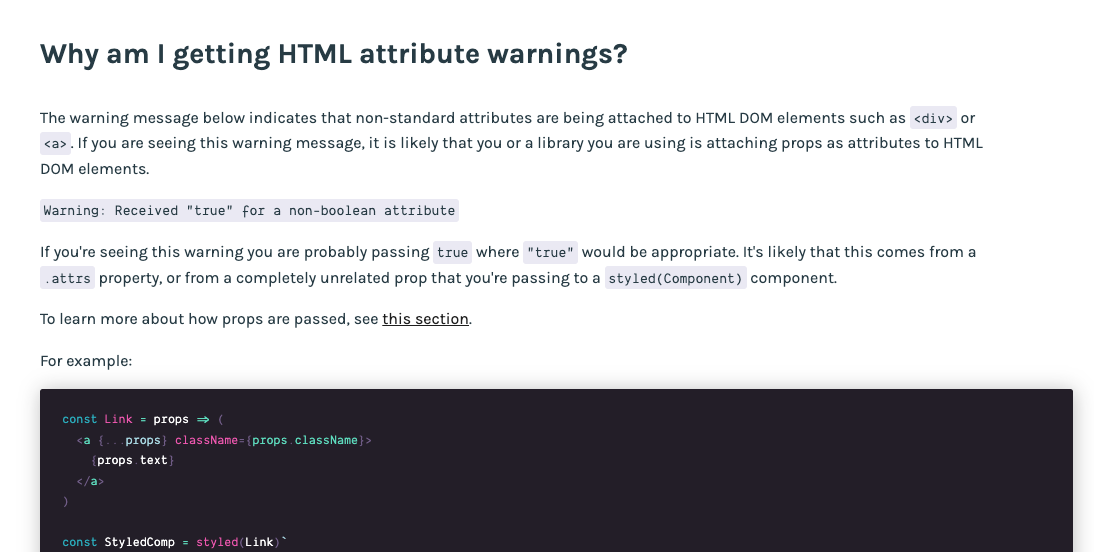
Warning: Received `true` for a non-boolean attribute
if you want to write it to the dom pass a string instead:
のエラーが表示された。
これは、DOM要素に非標準の属性が付加されている時に警告メッセージとして表示されるらしい。
公式はこちら。
エラーが発生してたコードはこちら。
<KindButton
active={
typeof kindId === "undefined" ? true : false
}
color={getKindColor("")}
href="/kind"
shallow
>
種類
</KindButton>
const KindButton = styled(Link)<{ active: boolean; color: string }>`
display: flex;
justify-content: center;
align-items: center;
height: 32px;
border-radius: 4px;
text-decoration: none;
${({ active, color }) =>
active &&
css`
background: ${color};
`}
`;エラーログを参照すると、DOMには文字列型の値を渡してね、と記載があったので、下記のように修正することでwarningが解消された。
<KindButton
active={
typeof kindId === "undefined" ? "active" : ""
}
color={getKindColor("")}
href="/kind"
shallow
>
種類
</KindButton>
const KindButton = styled(Link)<{ active: string; color: string }>`
display: flex;
justify-content: center;
align-items: center;
height: 32px;
border-radius: 4px;
text-decoration: none;
${({ active, color }) =>
active &&
css`
background: ${color};
`}
`;‘active’の型をbooleanからstringに変更して渡す値を変更してWarningは解決される。
解決策はだいたい公式かエラーテキストに記載があるので、よく読むようにする。