-

[Mapbox]世界地図のGeoJSONデータをマップに表示する。
-

[Mapbox]Error: Style is not done loading を解決する
-

[Next.js]SSRでStatusCodeを変更する
-

[MUI]全てのコンポーネントのfont-familyを変更する
-

[Nextjs]画面下からフェードイン・アウトするモーダルを実装する
-

Mapboxでi18nと連携して、言語設定を切り替える
-

Vercelでビルドエラーを修正「Type error: Cannot find module ‘../components/Article’ or its corresponding type declarations.」
-

[MUI]Materiau UIのIcon Styleを変更する
-

[Mapbox]ユーザーの現在位置をトラッキングし、向かっている方向を上にマップを回転させる
-

[Mapbox]地図表示非表示の切り替えで、canvas横幅高さがデフォルト400px/300pxになる件を解決する
-

[Mapbox]地図を日本語化する
-

[Mapbox]NextjsとMapboxを利用して地図を表示する
-

【Nextjs】i18nextをgetServerSidePropsで利用する
-

【Nextjs】i18nextを利用して多言語化する
-

【Nextjs】useContextのデータをlocalStorageを使って永続化する
-

【Nextjs】useContextを使用して、アプリケーション全体でデータを共有する
-

NextjsからPOSTされた画像ファイルをNestjsで受け取る
-

【Nextjs】API Routes return 404 “This page could not be found”
-

MUI ( Nextjs / Material-UI ) で画像アップロードダイアログを作成し、プレビューする。
-

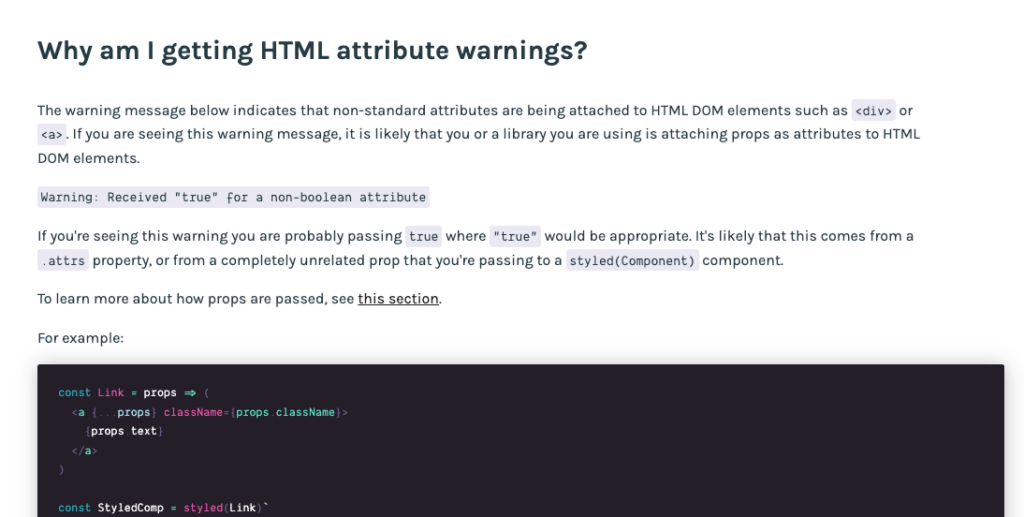
【Nextjs】Warning: Received `true` for a non-boolean attribute. のWarningを解決する
-

【TypeScript】Shift_JISの文字コードでCSVを生成しダウンロードする
-

MUI ( Nextjs / Material-ui ) で共通ダイアログの実装
1