NextjsでAPI Routesを追加した時に、API Routes return 404 "This page could not be found"
というエラーが発生した。
どこかで404になるような設定をしているはず。ということで追っていった結果、next.config.jsで設定されていることに辿り着いた。
目次
API Routes で設定したルートが404になる
まずは現状。
src/pages/api/test.ts を追加し、/api/test を叩いて、JSONデータが返ってくることを期待したが、デフォルトの404ページが表示された。
import type { NextApiRequest, NextApiResponse } from 'next'
type ResponseData = {
message: string
}
export default function handler(
req: NextApiRequest,
res: NextApiResponse<ResponseData>
) {
res.status(200).json({ message: 'Hello from Next.js!' })
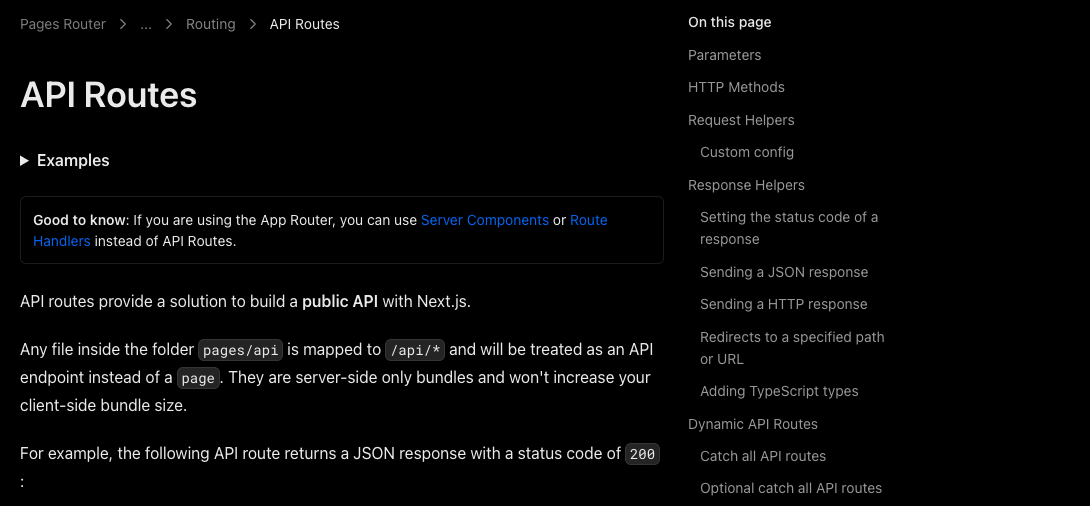
}API Routesの公式はこちら。
あわせて読みたい

Routing: API Routes | Next.js
Next.js supports API Routes, which allow you to build your API without leaving your Next.js app. Learn how it works here.
next.config.js を変更して解決
next.config.js でpageExtensionsにpage.tsxしか定義されていないことが問題だった。
module.exports = {
pageExtensions: ["page.tsx"]
}今回は、tsファイルも対象にするため、下記のように変更することで対処した。
module.exports = {
pageExtensions: ["page.tsx", "api.ts"]
}apiファイルも src/pages/api/test.api.ts と変更し、API Routesの設定が完了した。