Mapbox はデジタル地図の開発プラットフォームで容易に開発ができ、無料枠も多く手軽に導入ができる地図です。

今回は、NextjsででMapboxを利用し、地図を表示する方法を解説します。
また、Nextjsはセットアップ済みの前提で解説します。
本記事のNextjsのバージョンは”13.5.4″となります。
Mapboxからアクセストークンを取得
MapboxのWebSDKを利用するためにはアクセストークンが必要です。
アクセストークンはMapboxアカウントページの「Create a token」から発行・取得することができます。
アカウントを未作成の方はリンクからアカウントを作成してアクセストークンを発行します。
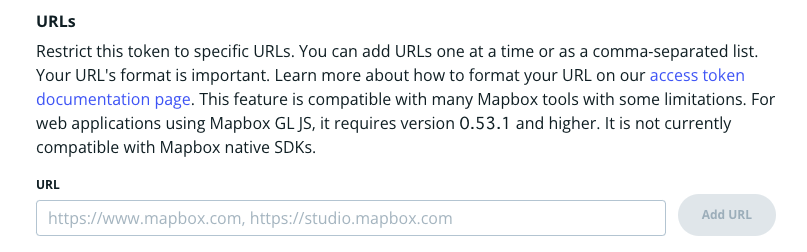
アクセストークンのセキュリティに関して
JavaScriptを使うので、開発者ツールから簡単にアクセストークン情報が漏れてしまいます。
このための制御としては、アクセストークン発行時に、URL制限を行うことがMapboxでの対応となります。

権限のスコープ制御もできるみたいです。

パッケージの導入
react-map-glと、mapbox-glをインストールします。
$ yarn add react-map-gl mapbox-glmapbox-glはMapboxが正式に提供しているWebSDKです。
react-map-glはmapbox-glをReactでラッパーしたサードパーティーのライブラリになります。
GoogleやIBM、UberなどのContributorsによって作成されたライブラリなので信頼のおけるものと判断して使用します。
Mapコンポーネントを実装
Mapbox.tsxファイルを作成します。
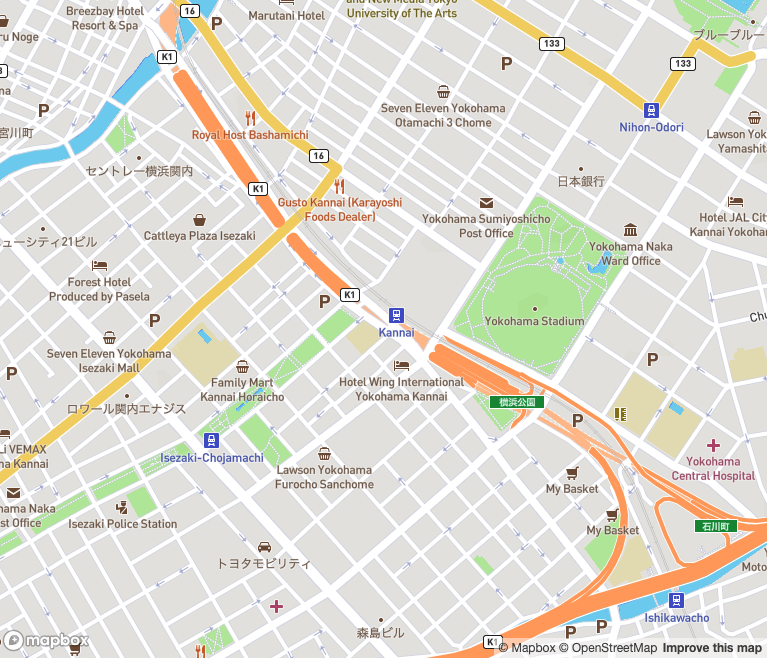
シンプルな地図表示はこれで完成です。
initialViewStateには初回描画時の地図位置とZoomレベルを指定できます。
mapboxAccessTokenはMapboxから取得したアクセストークンを指定してください。
import Map from 'react-map-gl'
import 'mapbox-gl/dist/mapbox-gl.css'
/**
* Mapbox 地図表示のみ
*/
const Mapbox = () => {
return (
<Map
id='map'
initialViewState={{
longitude: 139.636814,
latitude: 35.443098,
zoom: 15
}}
style={{ width: '100%', height: '100vh' }}
mapStyle='mapbox://styles/mapbox/streets-v11'
mapboxAccessToken={'Mapboxから取得したアクセストークン'}
/>
)
}
export default Mapbox
layout.tsxからMapboxコンポーネントを呼び出し、地図を表示する
layout.tsxからコンポーネントを呼び出します。
import Mapbox2 from '@/components/Mapbox/Mapbox2'
import * as React from 'react'
export default function Page() {
return <Mapbox2 />
}
開発環境を実行します。
$ yarn devMapboxの地図が表示できます。

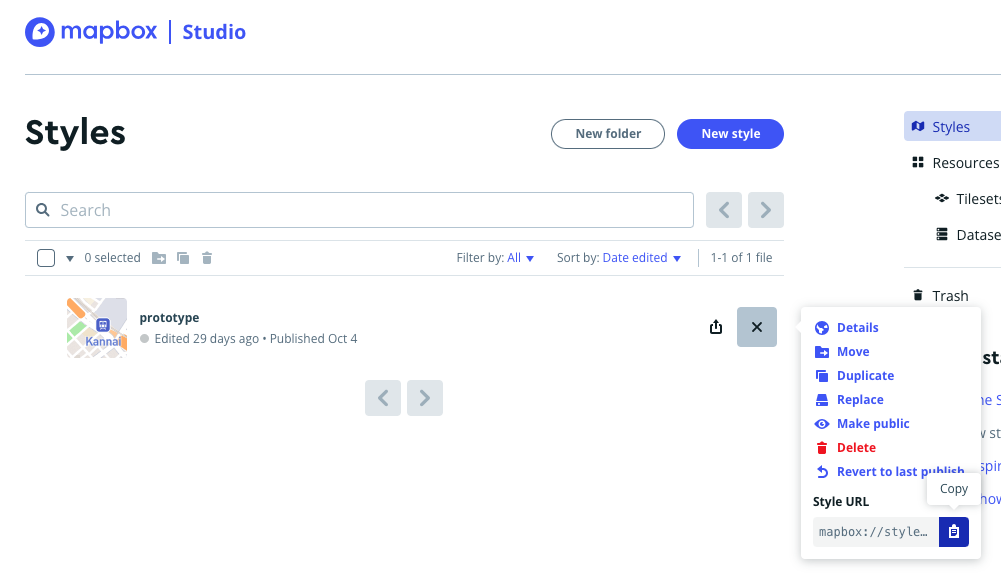
マップのスタイルを変更する
Mapboxにはレイヤー、縮尺表示、色など多様な設定を任意に行えるマップスタジオというデザイン機能があります。
これを使えば、真っ黒な色にしたり、建物だけ色別にしたりと独自の地図が簡単に作成できるようになります。
これをどうやって開発したMapboxに表示するかというと、MapコンポーネントにmapStyleを追加してURLを渡すだけです。
<Map
id='map'
initialViewState={{
longitude: 139.636814,
latitude: 35.443098,
zoom: 15
}}
style={{ width: '100%', height: '100vh' }}
mapStyle={'mapbox://styles/xxxxxxx/yyyyyy'}
mapboxAccessToken='Mapboxから取得したアクセストークン'}
/>mapStyleのURLは、マップボックススタジオの画面右下「Copy」からURLを取得できます。

Summary
Mapboxはエンジニア中心文化というだけあり、ドキュメントの充実や開発やすさ、導入しやすさを感じました。
従量課金ではあるものの個人使用では無料枠で十分だと思うので使ってみてください。