通常、開発時は良好な通信、潤沢なスペックで開発することが多いです。
そのほうが開発者がストレスを感じずに開発することだけに集中できるからです。
ただ、そのままリリースすると、意図しない事象が発生したりします。
通信環境が不安定だと、ページ読み込みが遅かったり、API通信のタイムアウトが起こったりする可能性があります。
Webサイトを参照するユーザーのスペックや通信環境は必ずしも良好とは言えないからです。
目次
Google Chrome デベロッパーツールで通信速度を制限する
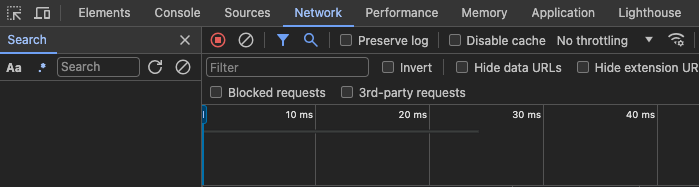
Google Chromeブラウザで「F12」を押して、デベロッパーツールを開きます。
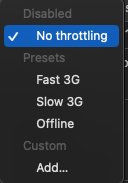
「Network」タブをクリックして「No throttling」から擬似通信速度を選択することができます。

「スロットリング」(Throttling)とは、IT分野における、データ通信速度やサービスのリクエスト率を意図的に宣言する技術のことです。
プリセットには下記が用意されています。
- Fast 3G
- Slow 3G
- Offline

試行したい通信速度を選択して、ブラウザをリロードすると、該当する通信速度でネットワーク帯域が制限されます。
これでおおよその通信環境が再現できるので、テストに有効です。
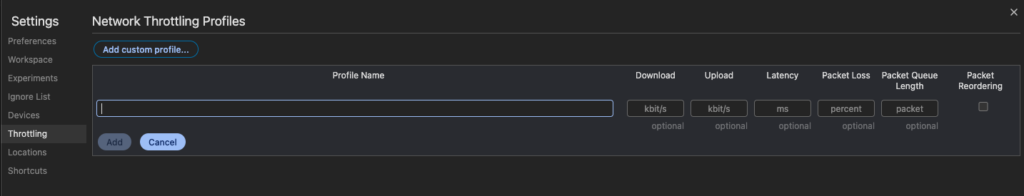
カスタムに「Add」がありますが、より細かな通信速度を再現したい場合は、こちらを選択します。

Summary
API通信がタイムアウトした時の動作を確認する時に使ったり、コアウェブバイタルのCLSの観点で、読み込み中にレイアウトシフトが起きてないかのチェックで見ることもあります。
意図した通信環境、不安定な通信環境を再現したいときは、デベロッパーツールのスロットリングを使用してみてください。