Usually, good communication and plentiful specifications are used during development.
This is because it allows the developer to concentrate only on development without feeling stress.
However, if the product is released as it is, unintended events may occur.
If the communication environment is unstable, page loads may be slow or API communication timeouts may occur.
This is because the specifications and communication environment of users who refer to a website are not always favourable.
Google Chrome Developer Tools to limit communication speed.
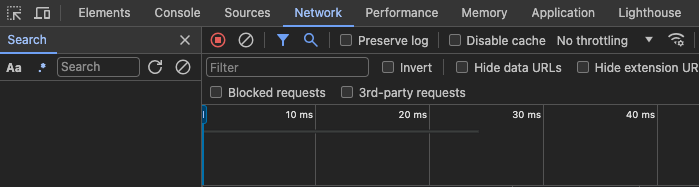
Press ‘F12’ in the Google Chrome browser to open the Developer Tools.
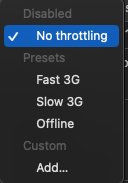
Click on the ‘Network’ tab and select ‘No throttling’ to select a pseudo speed.

‘Throttling’ (Throttling) is a technique in the IT sector for deliberately declaring data transmission rates or service request rates.
Presets available include.
- Fast 3G
- Slow 3G
- Offline

Select the communication speed you wish to test and reload the browser to limit the network bandwidth at the relevant speed.
This is useful for testing as it allows you to reproduce the approximate communication environment.
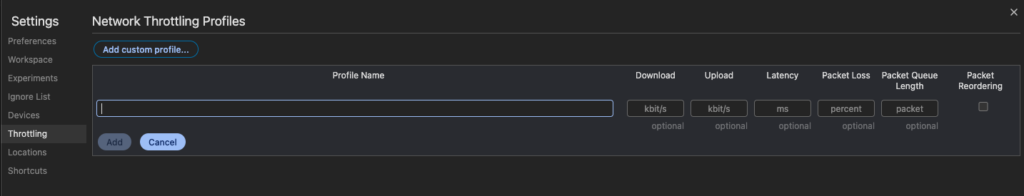
There is a custom ‘Add’ option, which you can select if you want to reproduce more detailed communication speeds.

Summary
It may be used to check the behaviour when API communication times out, or it may be looked at in terms of the core web vital CLS to check for layout shifts during loading.
If you want to reproduce the intended or unstable communication environment, try using throttling in the Developer Tools.