Newt is a headless CMS developed by Japanese people.
It looks like it’s being developed with the vision of “creating the next WordPress.” I like it very much.
I’m using Newt this time, and I’d like to describe some good features while I’m making an application.
Controlling image quality
Newt provides a variety of fields, including content, images and checkboxes.
When calling fields with ‘images’ in them from the front-end, the image quality can be controlled.

Simply specify ‘quality’ as a range of 1-100 when requesting an image.
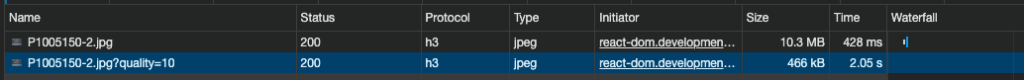
<img src={`${contents.src}?quality=10`} />When checking the amount of traffic, it was 10 MB of images registered on Newt, but by specifying QUALITY, the quality of the images can be dramatically reduced.

The official website is here.

If you look at the official website, you will see that there are some unexpected functions that you want, such as resizing, cropping and formatting, so you will want to make use of them.
Summary
It is useful to be able to control image quality by simply adding arguments.
It seems very good to be able to control the image quality depending on the situation, such as using some pages as lists and others as eye-catchers, and to consider reducing the amount of traffic.