Newtは日本の方が開発されているヘッドレスCMSです。
「次のWordPressを生み出す」というビジョンのもと、開発されてるみたいです。とても好き。
そんなNewtを今回利用して、アプリケーションを作ってく中で良い機能があったので記載します。
目次
画像の画質をコントロールする
Newtではコンテンツや画像、チェックボックスなどさまざまなフィールドが用意されています。
その中で「画像」を使ったフィールドをフロントエンドから呼び出す時に、画質の制御ができます。

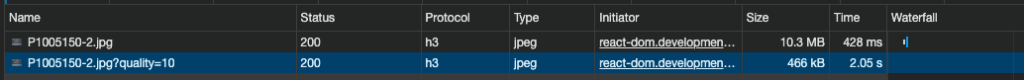
画像をリクエストする際に「quality」を1〜100の範囲で品質を指定するだけです。
<img src={`${contents.src}?quality=10`} />通信量を確認すると、Newtに登録した画像10MBの容量だったのが、qualityを指定することで劇的に画質が下げることができます。

公式サイトはこちらです。
コンテンツ管理の新しいスタンダー…


画像ファイルの操作 | ガイド: Assets API | ヘッドレスCMS「Newt」
画像ファイルで利用可能なクエリについて紹介します。width・height・fit・extract・quality・formatクエリを利用して、リサイズ・切り抜き・品質の変更・フォーマットの変…
公式サイトを見ると、リサイズ、切り抜き、フォーマットの変更と意外とほしい機能があったりするので、活用したいところです。
Summary
引数を加えるだけで画質を制御できるのは便利です。
ページによってはリストとしたり、アイキャッチとしたりと状況によって画質を制御して、通信量を減らす考慮ができるのはとてもよさそうです。