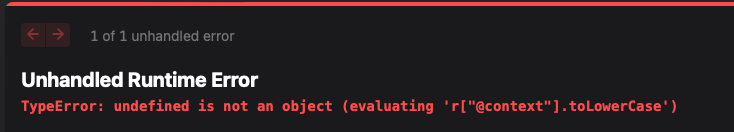
エラー「TypeError: undefined is not an object (evaluating ‘r[“@context”].toLowerCase’)」が飛んできたので、調査した。

初めはなんだろう…というところからの調査だった。
調べていくと、Chromeではエラーが出なかったが、Safariでだけ再現することがわかった。
この辺の差異はいつかなくなれば良いなと思う。
@contextというテキストから、JSON-LDの記述が問題というところを見つけ、TypeError: undefined is not an objectとあるので、Objectの形式がよくないらしい。
結論、JSON-LDで定義しているObjectの末尾に「,」をつけてあげればOKではある。
ただし、今回はAPIを利用しており、返ってくるJSON-LDがnested-propertiesを利用していたため起こっていた事象だった。
フロント側を直すよりバックエンドAPIを修正した方が良さそうとの判断で、JSON-LDを修正することにした。
Sarafi側でnested-propertiesを使うと、末尾に「,」が付かないことでエラーとなる。
これをAPIで対処するのは良くない。なぜならJSONとしては正しいからです。
そのため、nested-propertiesをやめ、graph-objectで定義することにした。
まずはNested-PropertiesされているJSON-LD。API側は、PHPで書いてます。
// Nested-Properties
return json_encode([
[
'@context' => 'https://schema.org',
'@type' => 'NewsArticle',
'headline' => 'Title of a News Article',
'datePublished' => '2024-01-05T08:00:00+08:00',
'dateModified' => '2024-02-05T09:20:00+08:00',
'image' => 'https://example.com/photos/1x1/photo.jpg',
'author' => [
'@type' => 'Person',
'name' => 'Jane Doe',
'url' => 'https://example.com/profile/janedoe123'
],
], [
'@context' => 'https://schema.org',
'@type' => 'BreadcrumbList',
'itemListElement' => [
[
'@type' => 'ListItem',
'position' => 1,
'name' => 'Books',
'item' => 'https://example.com/books'
],
[
'@type' => 'ListItem',
'position' => 2,
'name' => 'Science Fiction',
'item' => 'https://example.com/books/sciencefiction'
]
],
],
], JSON_HEX_TAG);@graphを使う書き方に変える。
// Graph-Object
return json_encode([
'@context' => 'https://schema.org',
'@graph' => [
[
'@type' => 'NewsArticle',
'headline' => 'Title of a News Article',
'datePublished' => '2024-01-05T08:00:00+08:00',
'dateModified' => '2024-02-05T09:20:00+08:00',
'image' => 'https://example.com/photos/1x1/photo.jpg',
'author' => [
'@type' => 'Person',
'name' => 'Jane Doe',
'url' => 'https://example.com/profile/janedoe123'
],
],
[
'@context' => 'https://schema.org',
'@type' => 'BreadcrumbList',
'itemListElement' => [
[
'@type' => 'ListItem',
'position' => 1,
'name' => 'Books',
'item' => 'https://example.com/books'
],
[
'@type' => 'ListItem',
'position' => 2,
'name' => 'Science Fiction',
'item' => 'https://example.com/books/sciencefiction'
]
],
],
], JSON_HEX_TAG);最後に、フロント側で生成されたコードを、リッチリザルトテストでチェックしてエラーを解消します。