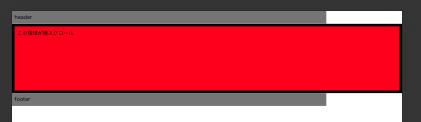
前回記事ではoverflowを使わずに横スクロールを実現しましたが、その影響で開発者ツールや、iOS Safariで見ると、レイアウト崩れが起こっていた。
Tsukurue


[HTML,CSS]overflow属性を使わずに、一部要素の横スクロールを実現する。 | Tsukurue
overflow-x:scrollを使わずに、特定要素を横スクロールしたい要件があった。親要素を横するクロールしつつ、position:stickyをつけたかったのだ。 ただ、position:sticky …
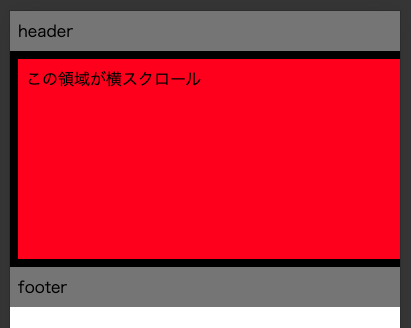
こんな感じ。

目次
viewportを指定する。
viewportを指定することで解決する。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" />
</head>これで、ブラウザ幅ぴったりに表示されるようになる。

initial-scale=1
これを追加しても、開発者ツール上ではレイアウト崩れは解消されない。なぜ入れるのか?
iOS Safariで、ブラウザ標準スケール時かつ、対象ページに画面遷移した時に、崩れるため、設定を追加する必要がある。
minimum-scale=1
iOS Safariで、ブラウザ標準スケール時かつ、対象ページに画面遷移後、ピンチインをすると、画面の最大幅で調整され、レイアウトが崩れるため、設定する。
Summary
viewportの考え方は、まだ整理し切れてない感じだ。
minimum-scaleを入れているが、ブラウザ標準の拡大縮小機能は使用できるので、利用時にそこまで大きなUX低下は招かないと思う。






