An icon could be added at the end of the text to prompt some operation.
However, the text is variable and needs to be responsive, so the text should wrap according to width.
At this time, the margin-left set for the trailing icon did not wrap properly due to a problem, so we came up with a workaround.
Did not want to take margin into account when wrapping the trailing icon.
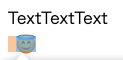
First, this is the image of a pictogram at the end of the text.

<style>
.box {
max-width: 100px;
word-break: break-all;
}
.icon {
margin-left: 8px;
}
</style>
<div class="box">
<p>TextText<span class="icon">😇</span></p>
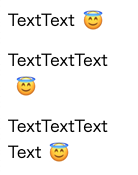
</div>If this text is long enough to wrap around, it will look like this

At this point, the first and third wrap good, but the second is not good.
The ideal for the second was to ignore this margin-left when the trailing icon comes first when the line is broken.
Otherwise, it’s a design subtlety.

Use zero-width spaces to ensure that the trailing icon meets the left edge when folded.
Conclusion, by inserting Unicode Zero Width Space (ZWSP) \200B) before the trailing icon in the pseudo-element, it is possible to ignore the margin and make the first line break a left-leaning form.

<style>
.box {
max-width: 100px;
word-break: break-all;
}
.icon {
margin-left: 8px;
}
.icon_white_space::before {
content: '\200B';
}
</style>
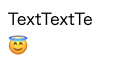
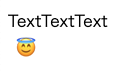
<div class="box">
<p>TextTextTe<span class="icon icon_white_space">😇</span></p>
</div>A zero-width space is added in the before, but nothing changes in appearance.
However, the presence of a zero-width space does affect the text wrapping process.
For example, in cases where zero-width spaces are not included, the entire ‘TextText😇’ is treated as a single line and no line breaks occur because there is no ZWSP.

In cases where zero-width spaces are included, it is necessary to be aware that the space position is also subject to the line break position in ‘TextTextText\u200B😇’, so the wrap point will change.