テキストの末尾に何かのオペレーションを促すためにアイコンをつけることがありました。
ただし、テキストは可変で、レスポンシブ対応をする必要があり、テキストはwidthに応じて折り返すようにします。
この時、末尾のアイコンに設定したmargin-leftが問題でうまく折り返ししなかったため、対処を考えました。
目次
末尾アイコンの折り返し時にmarginを考慮したくなかった。
まず、このようなイメージでテキストの末尾に絵文字をつけています。

<style>
.box {
max-width: 100px;
word-break: break-all;
}
.icon {
margin-left: 8px;
}
</style>
<div class="box">
<p>TextText<span class="icon">😇</span></p>
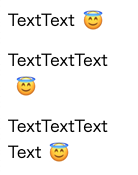
</div>このテキストを折り返すくらいの長さにすると、下記のようになります。

この時、1番目と3番目は良い感じで折り返していますが、2番目が良くないです。
2番目の理想は、改行された時に最初に末尾アイコンが来る時は、このmargin-leftを無視したいことでした。
でないとデザイン的に微妙ですしね。

ゼロ幅スペースを利用して、末尾アイコンが折り返した時に左端に合うようにする。
結論、擬似要素で末尾アイコンの前にUnicode のゼロ幅スペース (Zero Width Space, ZWSP) \200B を入れることで最初に改行する時にmarginを無視して左端に寄った形にすることができます。

<style>
.box {
max-width: 100px;
word-break: break-all;
}
.icon {
margin-left: 8px;
}
.icon_white_space::before {
content: '\200B';
}
</style>
<div class="box">
<p>TextTextTe<span class="icon icon_white_space">😇</span></p>
</div>beforeでゼロ幅スペースを追加していますが、見た目には何も変化がありません。
ただし、ゼロ幅スペースが存在することで、テキスト折り返し処理に影響を及ぼします。
例えば、ゼロ幅スペースが含まれないケースでは、ZWSPがないため、「TextTextText😇」全体が一行として扱われ、改行が発生しません。

ゼロ幅スペースが含まれるケースでは、「TextTextText\u200B😇」でスペース位置も改行位置の対象に入るため、折り返し地点が変わることは意識する必要があります。