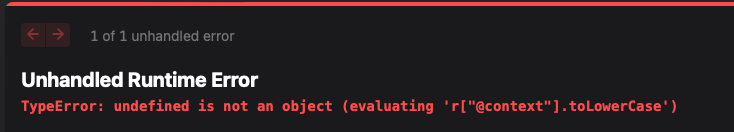
The error ‘TypeError: undefined is not an object (evaluating “r[”@context’].toLowerCase‘)’ flew, so I investigated.

What was it at first… That’s what our investigation started with.
As I investigated, I found that the error did not appear in Chrome, but only reproduced in Safari.
I hope this difference will disappear one day.
From the text @context, I found a problem with the JSON-LD description, and it says TypeError: undefined is not an object, so the Object format is not good.
Conclusion, it is OK to give the Object defined in JSON-LD with a trailing ‘,’.
However, this time the event was occurring because the API was being used and the returned JSON-LD was using nested-properties.
It was decided that it would be better to fix the back-end API than to fix the front side, so it was decided to fix the JSON-LD.
When using nested-properties on the Sarafi side, an error occurs due to the fact that there is no trailing ‘,’.
It is not a good idea to address this in the API. This is because it is correct as JSON.
Therefore, we decided to stop using nested-properties and define it in graph-object.
First of all, JSON-LD which is nested-properties. the API side is written in PHP.
// Nested-Properties
return json_encode([
[
'@context' => 'https://schema.org',
'@type' => 'NewsArticle',
'headline' => 'Title of a News Article',
'datePublished' => '2024-01-05T08:00:00+08:00',
'dateModified' => '2024-02-05T09:20:00+08:00',
'image' => 'https://example.com/photos/1x1/photo.jpg',
'author' => [
'@type' => 'Person',
'name' => 'Jane Doe',
'url' => 'https://example.com/profile/janedoe123'
],
], [
'@context' => 'https://schema.org',
'@type' => 'BreadcrumbList',
'itemListElement' => [
[
'@type' => 'ListItem',
'position' => 1,
'name' => 'Books',
'item' => 'https://example.com/books'
],
[
'@type' => 'ListItem',
'position' => 2,
'name' => 'Science Fiction',
'item' => 'https://example.com/books/sciencefiction'
]
],
],
], JSON_HEX_TAG);Change the writing style to use @graph.
// Graph-Object
return json_encode([
'@context' => 'https://schema.org',
'@graph' => [
[
'@type' => 'NewsArticle',
'headline' => 'Title of a News Article',
'datePublished' => '2024-01-05T08:00:00+08:00',
'dateModified' => '2024-02-05T09:20:00+08:00',
'image' => 'https://example.com/photos/1x1/photo.jpg',
'author' => [
'@type' => 'Person',
'name' => 'Jane Doe',
'url' => 'https://example.com/profile/janedoe123'
],
],
[
'@context' => 'https://schema.org',
'@type' => 'BreadcrumbList',
'itemListElement' => [
[
'@type' => 'ListItem',
'position' => 1,
'name' => 'Books',
'item' => 'https://example.com/books'
],
[
'@type' => 'ListItem',
'position' => 2,
'name' => 'Science Fiction',
'item' => 'https://example.com/books/sciencefiction'
]
],
],
], JSON_HEX_TAG);Finally, the code generated on the front side is checked with a rich-results test to eliminate errors.