AWS S3 presigned URL(署名付きURL)は、AWS の認証情報やアクセス許可を持たないユーザーでもアクセスが可能になります。
presigned URLは有宇高期間を設定して発行する、一時的に有効なURLになります。
目次
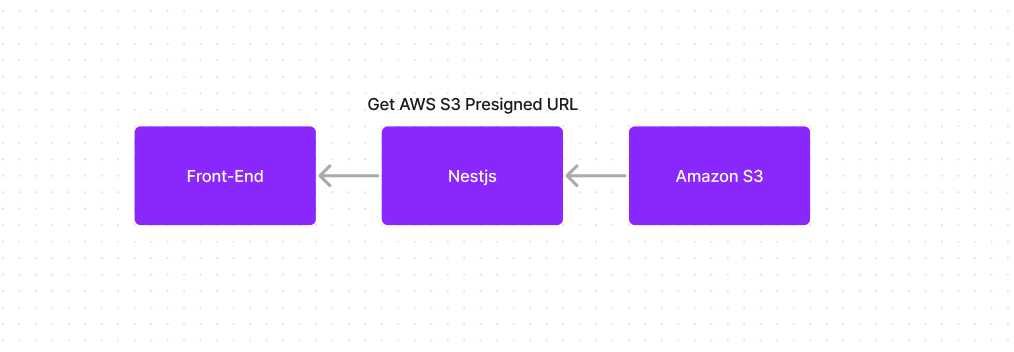
AWS S3 presigned URL(署名付きURL)でファイルを取得する
実装はシンプルです。
bucketParamsのKeyにS3にあるファイルの名前を設定します。
GetObjectCommandに渡してインスタンスを生成し、getSignedUrl関数にセットすることで、署名付きURLが発行されます。
getSignedUrlの引数は、expiresInを取ります。
ここにはURL期限の秒数を設定します。
import { GetObjectCommand, S3Client } from '@aws-sdk/client-s3';
import { getSignedUrl } from '@aws-sdk/s3-request-presigner';
import { Injectable } from '@nestjs/common';
import { createAwsCredentials } from '../config/aws/credentials';
import { PrismaService } from '../prisma/prisma.service';
@Injectable()
export class ImagesService {
constructor(private prisma: PrismaService) {}
async getImage(image_id: number): Promise<string> {
const response = await this.prisma.ImagesModel.findUnique({
where: { id: image_id },
});
if (!response) {
return '';
}
const s3Client = new S3Client({
region: <AWS_S3_REAGION>,
credentials: createAwsCredentials(),
});
const bucketParams = {
Bucket: <AWS_S3_BUCKET_NAME>,
Key: response.image_name,
};
const command = new GetObjectCommand(bucketParams);
return await getSignedUrl(s3Client, command, {
expiresIn: 30,
});
}
}
AWS SDK Code Examples.
あわせて読みたい
URL を使用して Amazon S3 用の署名付き AWS SDK を作成する – AWS SDKコードの例
URL を使用して Amazon S3 用の署名付き AWS SDK を作成する
createAwsCredentialsの関連記事。
Tsukurue


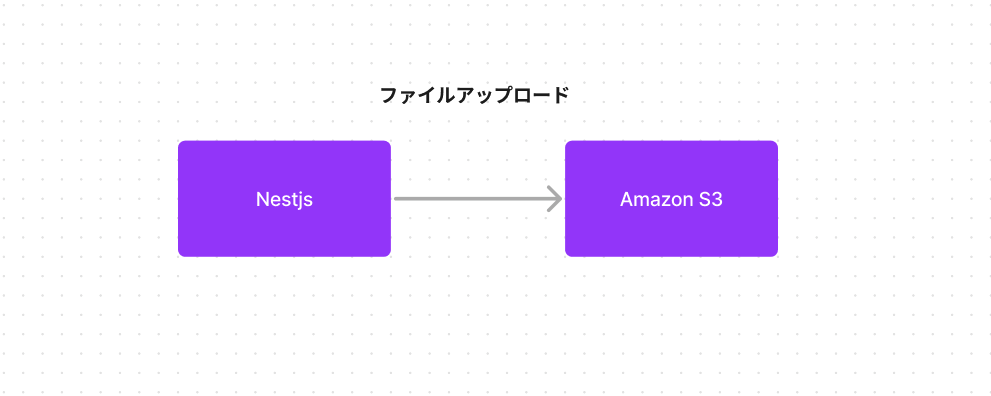
【Nestjs】Amazon S3へ画像をアップロードする | Tsukurue
NestjsのAPIに渡された画像をAmazon S3へアップロードします。 Nestjsで画像を受け取る方法はこちらを参照してください。 前提条件 本記事でAmazon S3へアップロードを実行…
Summary
AWS関係はドキュメントをしっかりと読むのが大切です。
またインフラ側の方がさまざまな知識が必要なので大変なイメージです。