MUIのDrawerコンポーネントや、Dialogコンポーネントなどは、onOpenで呼ばれたタイミングでDOMが生成されます。
これにより、2点の課題を持っていました。
・onOpen時に呼ばれるため、呼ばれたタイミングでレンダリングや画像の読み込みが行われる。そのため、初回オープン時は描画が遅い。
・DOMが存在しないと、GoogleBotが検知できない。
UXとSEOで重めの課題を持っていたので、対応しました。
目次
keepMountedをつけてDOMをレンダリングする
WebサイトにアクセスされたタイミングでDOMは生成おくためのプロパティを設定します。
MUIのDrawerやDialogコンポーネントはModal APIをベースに実装されています。
コンポーネントのPropsに「keepMounted」があるので、定義するとDOMが初期描画時に存在するようになります。
あわせて読みたい

Modal API – Material UI
API reference docs for the React Modal component. Learn about the props, CSS, and other APIs of this exported module.
DOMが描画されないパターン
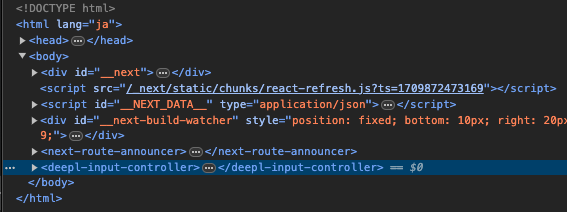
keepMountedはデフォルトがfalseなので、下記のようなコードだとDOMが表示されるのはopenする時になります。
<Dialog
onClose={() => {
props.setOpen(false)
}}
open={props.open}
>
contens
</Dialog>openするタイミングで初期描画ではDOMが生成されず、

呼び出したタイミングで生成されます。

DOMがレンダリングされるパターン
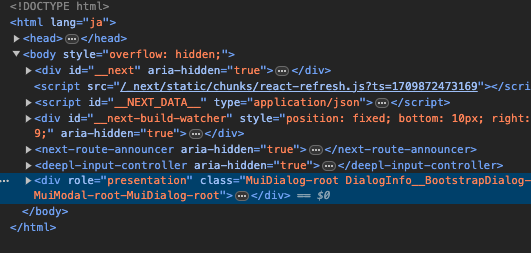
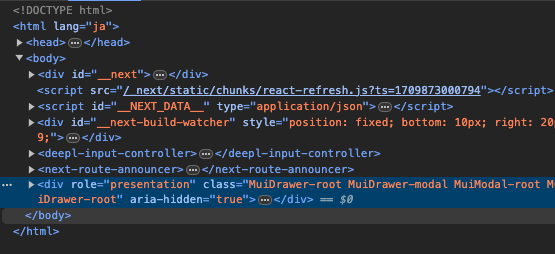
下記のようにkeepMountedをつけてみましょう。
<Dialog
onClose={() => {
props.setOpen(false)
}}
open={props.open}
keepMounted
>
contens
</Dialog>初期レンダリングのタイミングで、事前に読み込まれるのが確認できます。

Summary
画像を裏側でロードしておきたい、SEOの効果を最適化したいときは、keepMountedプロパティをつけておきましょう。







