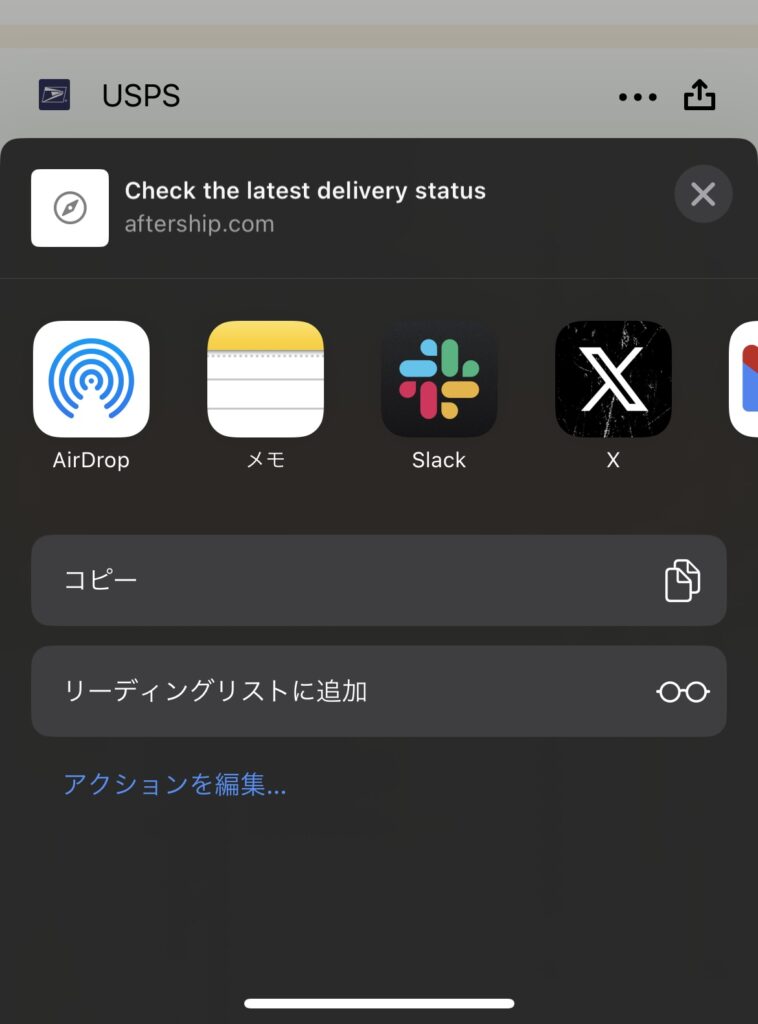
Web Share APIはテキストやリンク、ファイルなどのコンテンツをユーザーが選択した任意のアプリに共有できる仕組みのことです。
スマホで見た時に、ニョキって下から出てくるやつですね。

公式はこちらです。
https://developer.mozilla.org/ja/docs/Web/API/Web_Share_API
目次
Web Share API を実装する
Web Share APIを使ってコンテンツの共有体験を上げていきます。
呼び出し方
実装はとても単純で、navigator.share()を呼び出すだけです。
const shareData = {
title: "MDN",
text: "Learn web development on MDN!",
url: "https://developer.mozilla.org",
};
await navigator.share(shareData);Web Share APIが呼び出せるか確認する
navigator.canShareで Web Share API が呼び出せるかどうかを事前に確認しておくのがベストです。
navigator.shareが定義されていることと、シェアするデータがシェアできるかどうかをnavigator.canShareで確認します。
canWebShareApiがtrueの時に呼び出すことができます。
const shareData = {
title: "MDN",
text: "Learn web development on MDN!",
url: "https://developer.mozilla.org",
};
const canWebShareApi = !!navigator.share && navigator.canShare?.(shareData);公式はこちら。
https://developer.mozilla.org/ja/docs/Web/API/Navigator/canShare
Web Share APIが閉じる時にエラーが発生する
これは厄介だったのですが、Web Share API で開いた画面を閉じると、エラーが発生します。
そのため、error.nameで判定し制御しておきます。
try {
await navigator.share(shareData);
} catch (error) {
if (!(error instanceof DOMException && error.name === "AbortError")) {
// Web Share APIを中断した場合以外の処理
}
}コード全体
コード全体はこちらです。
Web Share APIが利用できる時は利用する、利用できない時は代替手段としてリンクをクリップボードにコピーとして利用できるようにしています。
try {
const shareData = {
title: "MDN",
text: "Learn web development on MDN!",
url: "https://developer.mozilla.org",
};
const canWebShareApi =
!!navigator.share && navigator.canShare?.(shareData);
// Web Share API が有効の場合
if (canWebShareApi) {
await navigator.share(shareData);
return;
}
// Web Share API が利用できない場合は、クリップボードにコピー
await navigator.clipboard.writeText(url);
} catch (error) {
if (!(error instanceof DOMException && error.name === "AbortError")) {
// シェアを中断した場合以外の処理
}
}Summary
少しのコードでユーザー体験があがるのは嬉しいですね。