Mapbox is a digital map development platform that can be easily developed and many free slots are available for easy implementation.

This article explains how to use Mapbox with Nextjs to display a map.
The explanation assumes that Nextjs has already been set up.
The version of Nextjs in this article is “13.5.4”.
Get an access token from Mapbox.
An access token is required to use the Mapbox WebSDK.
Access tokens can be issued and obtained from the Mapbox account page under ‘Create a token’.
If you have not yet created an account, use the link to create an account and issue an access token.
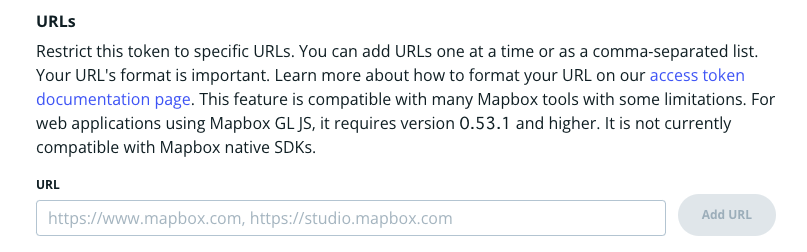
On the security of access tokens
As JavaScript is used, access token information can easily be leaked from the developer tools.
To control this, Mapbox supports URL restriction when issuing access tokens.

It seems to be possible to control the scope of authorisation.

Introduction of packages
Install react-map-gl and mapbox-gl.
$ yarn add react-map-gl mapbox-glmapbox-gl is Mapbox’s official webSDK.
react-map-gl is a third-party library that is a React wrapper for mapbox-gl.
The library was created by contributors such as Google, IBM and Uber, so it is considered reliable and used.
Implement Map component.
Create a Mapbox.tsx file.
The simple map display is now complete.
The initialViewState can specify the map position and Zoom level for the initial drawing.
For mapboxAccessToken, specify an access token obtained from Mapbox.
import Map from 'react-map-gl'
import 'mapbox-gl/dist/mapbox-gl.css'
/**
* Mapbox
*/
const Mapbox = () => {
return (
<Map
id='map'
initialViewState={{
longitude: 139.636814,
latitude: 35.443098,
zoom: 15
}}
style={{ width: '100%', height: '100vh' }}
mapStyle='mapbox://styles/mapbox/streets-v11'
mapboxAccessToken={'Get an AccessToken from Mapbox'}
/>
)
}
export default Mapbox
Call the Mapbox component from layout.tsx to display the map
Call the component from layout.tsx.
import Mapbox2 from '@/components/Mapbox/Mapbox2'
import * as React from 'react'
export default function RootLayout() {
return <Mapbox2 />
}
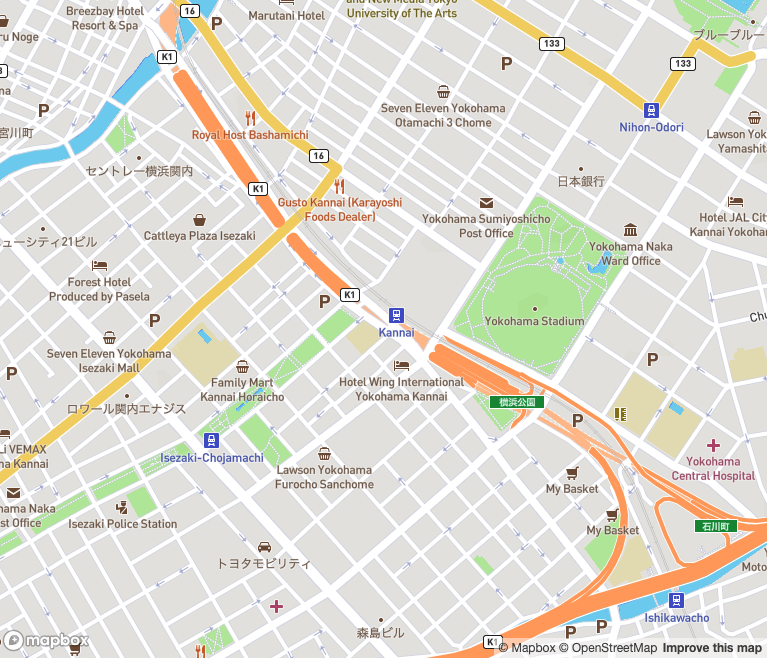
Run development environment.
$ yarn devMapbox maps can be displayed.

Change the style of the map
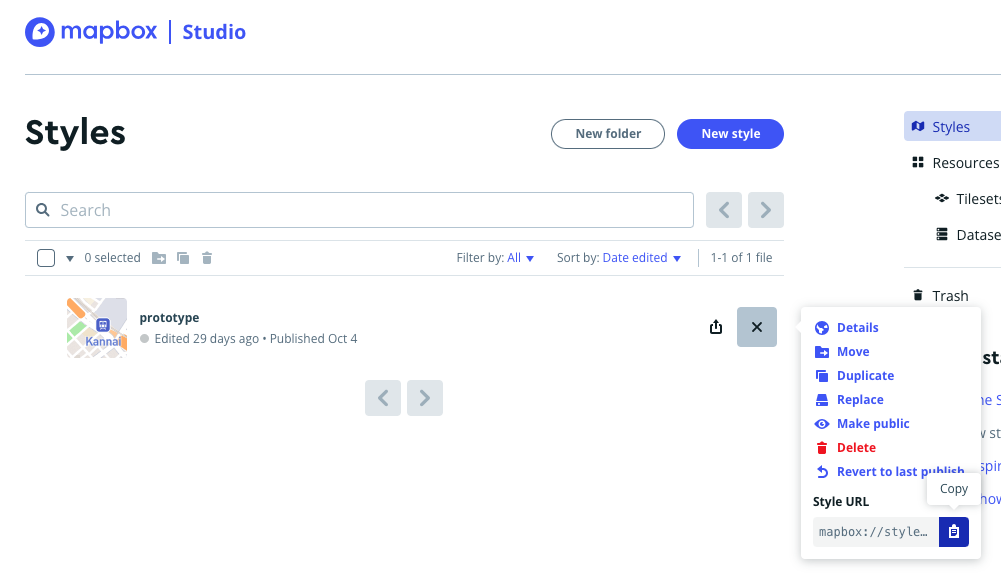
Mapbox has a design feature called Map Studio, which allows users to configure various settings such as layers, scale display and colours as desired.
This makes it easy to create your own maps, such as a pitch-black colour or just buildings in different colours.
To display this in the Mapbox you have developed, simply add a mapStyle to the Map component and pass the URL.
<Map
id='map'
initialViewState={{
longitude: 139.636814,
latitude: 35.443098,
zoom: 15
}}
style={{ width: '100%', height: '100vh' }}
mapStyle={'mapbox://styles/xxxxxxx/yyyyyy'}
mapboxAccessToken={'Get an AccessToken from Mapbox'}
/>The URL of the mapStyle can be obtained from the bottom right-hand corner of the MapBox Studio screen ‘Copy’.

Summary
Mapbox is an engineer-centric culture, and I felt that the documentation was well documented, easy to develop and easy to implement.
Although it is pay-as-you-go, I think the free framework is sufficient for personal use, so please try it.