Aという商品を購入したユーザーだけが、Bという商品を購入できるようにする要望がありました。
これをShopifyで実装します。
今回は、「特定コレクションに所属する商品を購入したら」という条件で対応をしました。
仕組み
大枠は、これで実装をしていきます。
- ユーザーが特定商品を購入したときに、ユーザーにタグをつける。
- これは、Shopify Flowで注文フローを自動化します。
- ユーザーアカウントに特定のタグがあるときに、購入できるようになる商品テンプレートを作成する
- 新規商品テンプレートを作成し、該当商品のテンプレートを差し替えることで対応します。
1. Shopify Flowで注文フローを自動化する
「ユーザーが特定商品を購入したときに、ユーザーにタグ「LoyalCustomer」をつける。」を実装していきます。
まずは、Shopify Flowをインストールします。
https://apps.shopify.com/flow?locale=ja&show_store_picker=1
インストールすると、管理画面が表示されるので、「ワークフローを作成」をクリックします。
ここからが個人的には分かりにくかったので参考になれば…と思います。
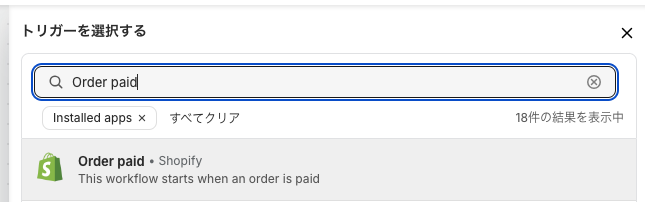
「トリガーを選択」をクリックします。

「Order paid」を検索し、クリックします。これは注文後にワークフローが走るロジックになります。

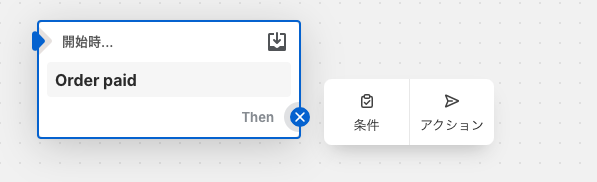
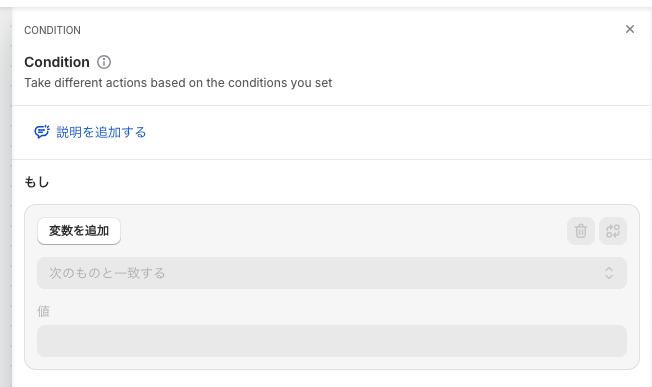
「条件」を追加します。

Conditionから「変数」をクリックします。

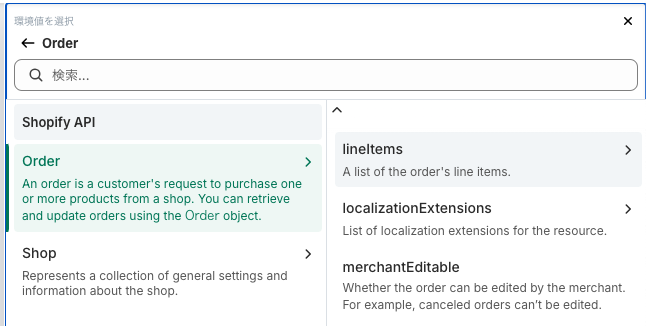
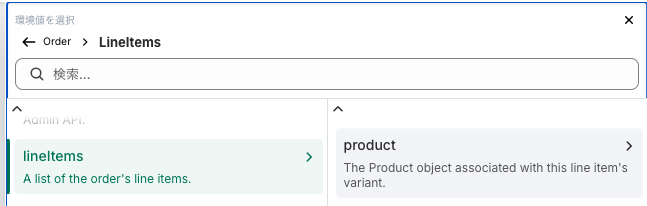
Order > lineItems を選択します。これは、注文時の商品を取得しています。

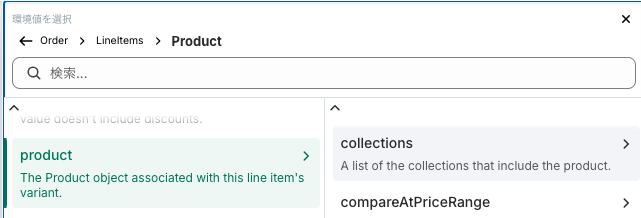
product を選択します。

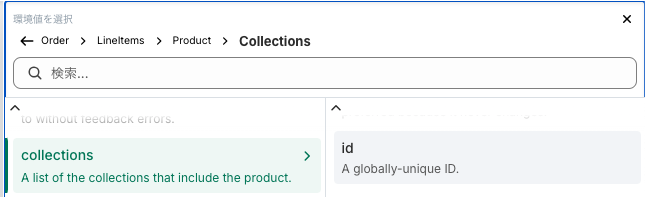
「collections」を選択します。注文時の商品のコレクション情報を取得しています。

コレクションの「id」を選択します。

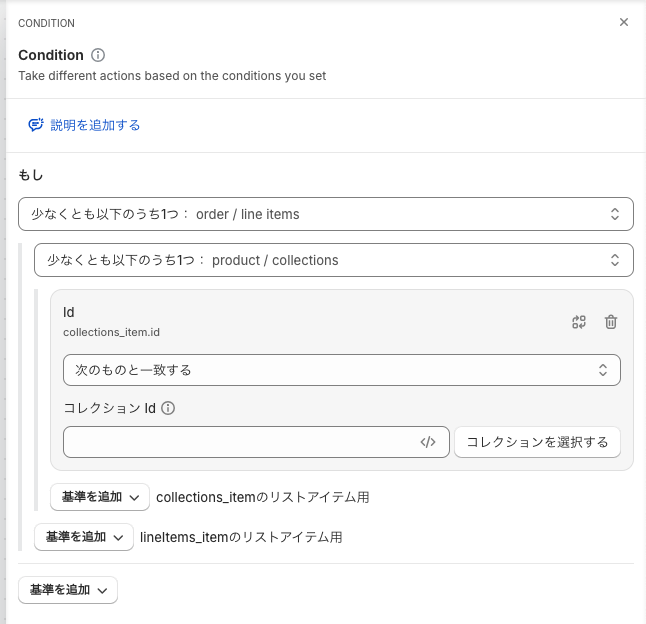
ここまでで、下記のような画面になります。
「コレクションId」にターゲットとなるコレクションを選択し、完了です。

最後に、「アクション」を追加します。
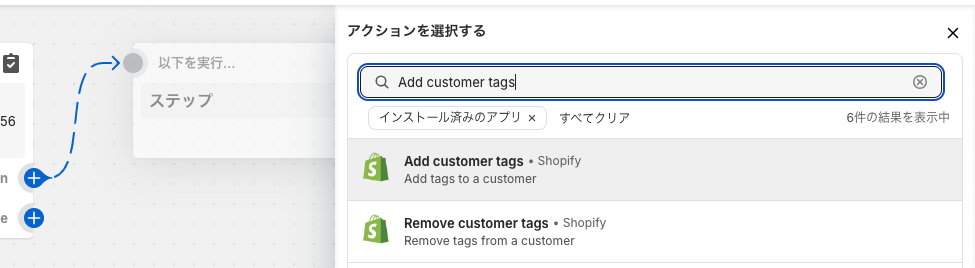
「Add customer tags」を検索枠に入力し、「Add customer tags」をクリックします。

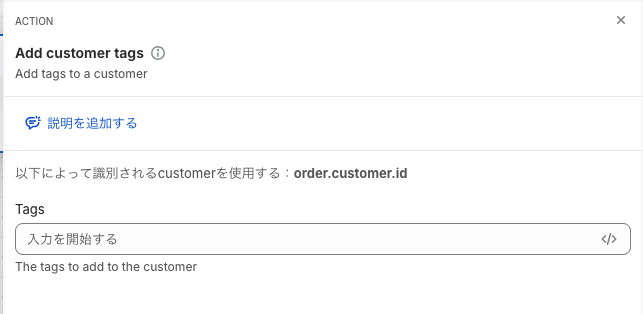
ここで、購入したユーザーにつけたいタグ名を設定します。
今回は「LoyalCustomer」としています。

「ワークフローをオン」にすれば設定完了です。
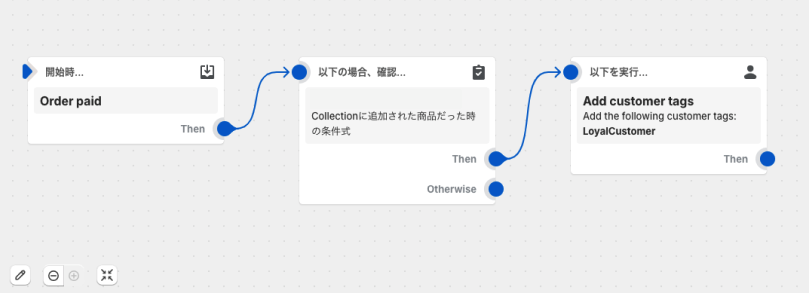
完了後は、下記のようなワークフロー画面が出来上がります。

これでトリガーが走るので、今回の場合は注文が走り、なおかつ特定コレクションに所属する商品を購入したときに、ユーザーにタグがつくことになります。
2. 商品テンプレートで条件分岐を追加する
Shopifyの商品テンプレートに条件分岐を加えていきます。
実際には、メインの商品テンプレートと分ける必要がありますが、ここでは条件分岐のみを記載します。
customer.tagsでユーザーのタグが取得できるので、それで条件分岐を行い、購入ボタンを出す、出さないを制御します。
https://shopify.dev/docs/api/liquid/objects/customer#customer-tags
{% if customer.tags contains 'LoyalCustomer' %}
{% comment %} ユーザーのタグに'LoyalCustomer'が含まれているときのDOM {% endcomment %}
{% else %}
{% comment %} 含まれていないときのDOM {% endcomment %}
{% endif %}商品管理 > 対象の商品 をクリックし、「テーマテンプレート」を差し替えれば完了です。
Summary
今回の実装で得たのは、Shopify Flow、とても便利、と言うことです。
注文はメール通知ですが、Shopify Flowを使えばSlack通知もできそうです。こういったワークフローが無料で提供されているのは顧客の希望をかなえるのにとても助かります。






