I had a requirement to scroll a specific element horizontally without using overflow-x:scroll.
I wanted to add position:sticky while scrolling the parent element horizontally.
However, position: sticky would go back to the parent ancestor element, and if the overflow property was specified, it would not be sticky. This was the specification.
This article describes CSS for horizontal scrolling of specific elements without using overflow-x:scroll, and I would like to summarise sticky in a separate article.
Horizontal scrolling of a specific element without using overflow-x:scroll.
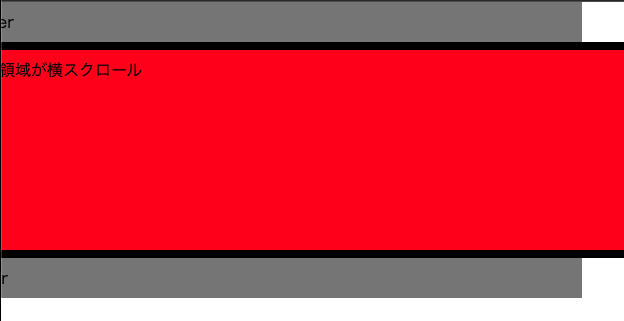
Create HTML and CSS as shown in the video.
The area in the red frame is scrolled horizontally without using the overflow property.
The header and footer elements are fixed and the child elements placed inside the main element are scrolled.
HTML and CSS are available here.
<!DOCTYPE html>
<style>
.red {
background-color: red;
}
.black {
background-color: black;
}
.gray {
background-color: gray;
}
.padding {
padding: 8px;
box-sizing: border-box;
}
.body {
margin: initial;
}
.layout {
width: max-content;
}
.box {
width: 100vw;
position: sticky;
left: 0px;
}
.horizontal_scroll {
width: 1200px;
height: 200px;
}
</style>
<body class="body">
<div class="layout">
<header class="box padding gray">
header
</header>
<main class="padding black">
<div class="horizontal_scroll padding red">
この領域が横スクロール
</div>
</main>
<footer class="box padding gray">
footer
</footer>
</div>
</body>Horizontal scrolling is achieved by the .layout class, the .box class and the .horizontal_scroll class.
Role of the .layout class.
The .layout class, which encompasses the header, footer and main elements, specifies the width property.
.layout {
width: max-content;
}If the width property is not specified in the .layout class, the default value auto is specified.
If you do so, the browser size will be adjusted to the largest width in the element, so the header and footer design will be cut off without scrolling.

By specifying max-content for width, the content will not wrap at all when overflow occurs on text content.

Text content elements in HTML, such as div tags, fall into this category.

Role of the .box class.
The .box class applies to non-text content, headers and footers.
These elements are displayed at the browser width and should be resized as if responsive.
.box {
width: 100vw;
position: sticky;
left: 0px;
}First, the width is browser-fixed and 100vw is specified so that it fits the browser size width when resized.
The key is sticky.
Sticky is a combination of relative and absolute position specification and is called sticky position specification.
Like absolute, it is used in conjunction with the top, bottom, left and right properties.
For example, when there is a .sticky class, it behaves as a relative positioning element until the element’s position is smaller than 10 px from the top edge by scrolling through the viewport. Thereafter, it will be fixed-positioned at 10 px from the top edge until the threshold is exceeded and the viewport is scrolled back.
.sticky {
position: sticky;
top: 10px;
}In other words, by specifying left:0px this time, the element is always fixed to the left edge, even if horizontal scrolling occurs on other elements.
Furthermore, by specifying width:100vw, it will appear as if it is always fixed.
Role of the .horizontal_scroll class
Simply place the element you want to scroll horizontally here.
In this case, the width is specified to overflow the browser size.
.horizontal_scroll {
width: 1200px;
height: 200px;
}Summary
By understanding and using the properties of max-content, width and position, horizontal scrolling can be achieved without using overflow.





